Redesign x Code
MoMA DESIGN STORE
/ BACKGROUND & MY ROLE
September - November 2018
MoMA Design Store Redesign & Code
MoMA Design Store is an online shopping website of The Museum of Modern Art (MoMA) which is one of the most famous art museums in the world.
This project is the most important part of my UX course which is User-centered Strategy and Process. In this project, we need to study the skills of project management, product design and also coding an amazing responsive website with other team members.
I worked with the terrific Joe, Yanbing, Varsha and Flora as a team to research, ideate, prototype and design our version of MoMA.

/ MoMA'S VISION
Helping the widest possible audience understand and enjoy modern and contemporary art.
A dynamic and visually strong web presence promoting the popular game management system Steam.
The goal of this project was to realign and redesign the website for the MoMA design store, and consider any extra functionality or features that can be used to enhance the user experience.
Every purchase you make supports MoMA's educational programs.


/ CHALLENGE & GOALS
How to establishing a better website will ultimately bring more visitors to the website and lead to more sales.
From the study conducted, we narrowed down our focus to three key areas of interaction: browsing, understanding, and shopping.
1.
Improve user retention
2.
Building brand trust
3.
Increase purchasing power
/ USER ANALYSIS
Before we get started the design process, we wrote the Statement of Work to make our project management clearly.
From our research, we constructed personas and empathy map to explored their goals and motivations, how they would use a shopping website and determined our use cases and flows.
PERSONA
EMPATHY MAP
/ SITEMAP
We tried to reestablish a new sitemap and structure of the website to refine the HTML pages which will help us to achieve the goals.


/ DESIGN
MoMA Design has a color-coded system for their sections, where branding is black. Considering the target user base, We decided to retain the color for consistency, but add more Sub color for different types.

Margins: 16px
Columns: 160px
Gutters: 16px
Margins: 80px
Columns: 88px
Gutters: 20px
Margins: 40px
Columns: 44px
Gutters: 16px


/ FINAL SOLUTION
With a clear idea of whom we were designing for and what their needs are, we embarked on an iterative design process to develop a meaningful solution.

FIRST FELLING
For Rapid Understanding
People see the connection with the MoMA museum and MoMA design store by emphasizing stories and culture of MoMA. Also, people get the cognition for MoMA design store within the homepage quickly.
EXPLORE MoMA STORE
For explore 'potential user'
When the user who cares about the physical store, wants to learn more about this store, we offered the function of direction, events and featured products to satisfy their potential needs.


EVALUATION SYSTEM
For improving purchase intention
Feedback user shared that help others to make decisions of purchasing. We want
to use the featured functions, such as 'Loves', 'social sharing' and reviews, to improve the intention of user purchase.
MEMBERSHIP
For increasing customer stickiness
We want to emphasize the price advantage
of members and use the interactive way of the pop-up to help users make quick decisions, thus achieving the purpose of increasing user stickiness with membership.


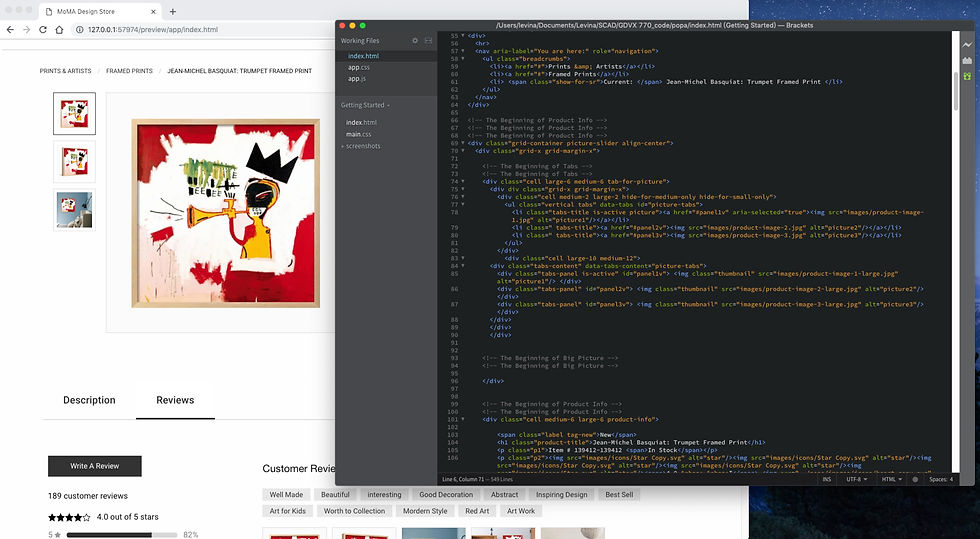
/ RESPONSIVE WEBSITE & CODING
We coded a responsive website that is able to adapt to the different screen size, regardless of what device it is. the purpose of this project is pushing us to learn and understand the perspective of web developer, so we can have better communication with the engineer as a product designer.
HTML
CSS
JAVA Script
Zurb Foundation
Brackets


Fin.
This is a good journal of teamwork. We have been colliding with our ideas, from analyzing the product, relocating the product, to analyzing the needs of users, to finally putting the design into practice, everyone has learned a lot.
In the process of re-designing MoMA design store, I not only learned how to create a statement of work to help us manage and state our design process and results, but also learned how to build the entire website with the development of front-end code, which made me step into a new world of code.


